Tilt-Shift in Photoshop

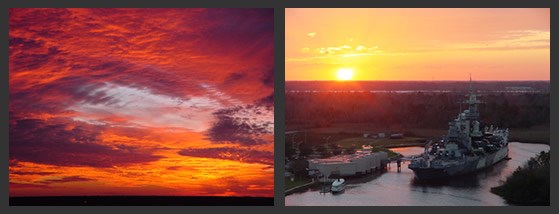
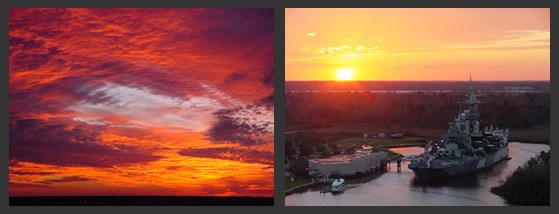
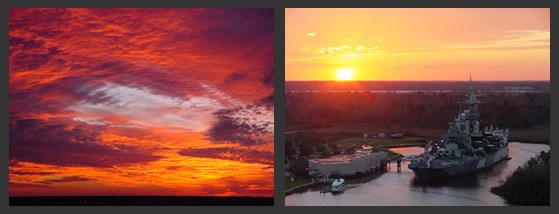
Today I thought I would further describe another aspect of our new site design. Some of the pictures on the home page look like they are pictures of a miniature downtown and battleship. I can hear the Mr. Rogers music now. From our office windows up on the 9th floor here in downtown Wilmington I can take some great overhead shots of downtown and the Battleship. I came across some tilt-shift images online and thought that it would be a fun thing to try on some pictures I've taken from up here. I found this great tutorial and tried it out. Below I show you the original photo and then the tilt-shift version of images that show up on our home page.


Now they are tearing down a building and making a really fun mess! It's been fun to watch. So I thought I would make a new image using the tilt-shift tutorial. Now it's mini destruction. How cute.



Now they are tearing down a building and making a really fun mess! It's been fun to watch. So I thought I would make a new image using the tilt-shift tutorial. Now it's mini destruction. How cute.


